앵코딩
7. jQuery 본문
jQuery
- HTML 조작 문법을 쉽게 바꿔주는 라이브러리
- 설치한 곳 하단에서 jQuery 문법 사용 가능
- 거의 모든 자바스크립트 라이브러리는 <body>태그가 끝나기전 넣는것을 권장 => 페이지 로드 성능때문
jQuery CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<p class="hello">안녕</p>// <p> 태그안 글자를 바보로
// JavaScript
document.querySelector('.hello').innerHTML = "바부";
// jQuery
$('.hello').html('바보')

<p class="hello">안녕</p>
<p class="hello">안녕</p>
<p class="hello">안녕</p>
<button id="test-btn">버튼</button> // test-btn을 클릭시
$('#test-btn').on('click',function(){
// $('.hello').hide(); // 사라짐
$('.hello').slideToggle(); // 슬라이드up, down
})

<!-- 부트스트랩 사용 -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
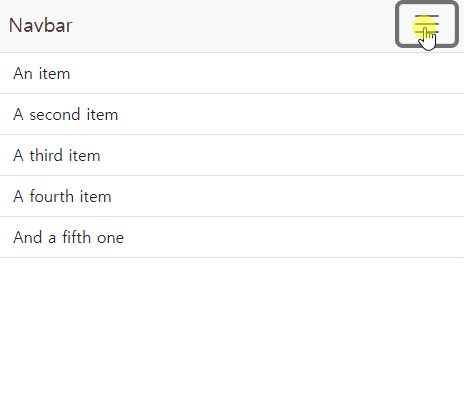
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>.list-group{
display: none;
}
.show{
display: block;
} $('.navbar-toggler').on('click',function(){
// 클래스에 show를 부착했다가 없앴다가
// $('.list-group').toggleClass('show');
$('.list-group').slideToggle();
})

- $('셀렉터')로 찾으면 jQuery 함수만 붙일 수 있음
- querySelector('셀렉터')로 찾으면 자바스크립트 함수만 붙일 수 있음
숙제
<!-- 부트스트랩 사용 -->
<div class="modal" tabindex="100">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div> $('.modal-btn').on('click',function(){
$('.modal').fadeIn();
})
$('.btn-secondary').on('click',function(){
$('.modal').fadeOut();
})
'JavaScipt > codingapple' 카테고리의 다른 글
| 8. 간단한 애니메이션 (0) | 2023.04.09 |
|---|---|
| 6. 서브메뉴 만들기, class List (0) | 2023.04.09 |
| 5. addEventListner() (0) | 2023.04.09 |
| 4. 파라미터 (0) | 2023.04.09 |
| 3.Function (0) | 2023.03.26 |
Comments



